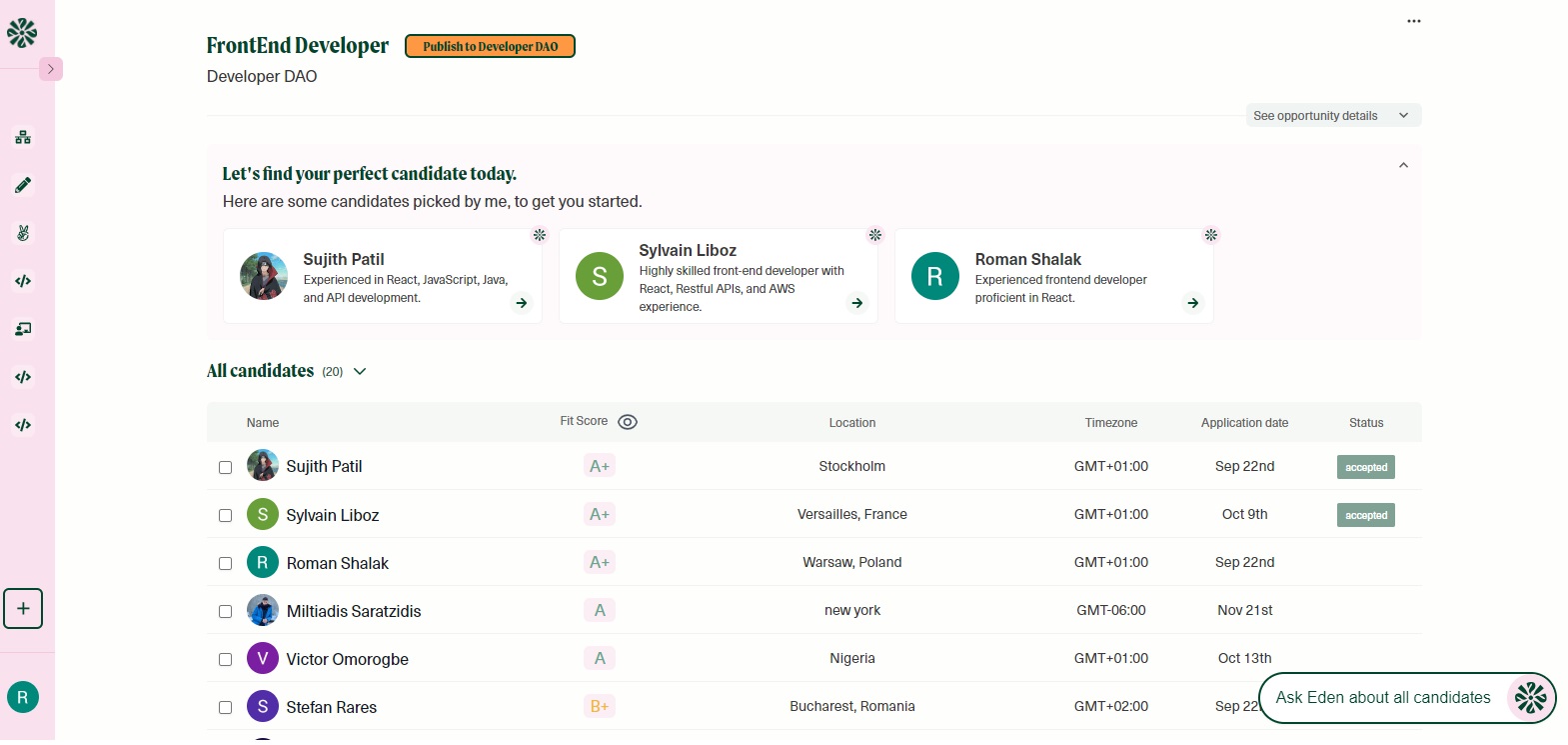
Roman Shalak
Senior Frontend Engineer (React, Next.JS, Typescript)
Proficient in modern front-end technologies like React.js, Next.js, Angular.js, React Native, and best practices with a good understanding and experience with backend technologies using Node.js, I excel in optimizing performance and ensuring exceptional user experiences. Additionally, I have a proven background in implementing micro-frontend architecture to enhance modularity and maintainability in large-scale projects.
Careers
Senior Frontend Engineer
Cohesion-AI
- Developed and maintained a desktop app using React and Electron.js which was a cross-platform employee management tool that allowed users to share their screenshots, audio recordings.
- Used Electron.js as the framework for building the desktop app, along with Electron Builder for packaging and distribution, Electron Store for persistent data storage, and Electron Forge for development and testing. I also used IPC (Inter-Process Communication) to communicate between the main and renderer processes of the app.
- I implemented various features and components for the app, such as the dashboard, the project view, the task view, the note view, the settings, and the menu bar. I also added functionality such as drag and drop, keyboard shortcuts, notifications, and offline support.
Senior Frontend Engineer
SlickCloud
- Leveraged cutting-edge technology and architectural patterns to create a more modular and maintainable system, allowing us to better meet the needs of over 100 million users annually.
- Implemented the transition to a micro-frontend architecture, breaking down the monolithic frontend into smaller, independent modules which enabled more agile development, facilitating easier updates and reducing the risk of system-wide issues.
- Collaborated closely with cross-functional teams and designers to seamlessly integrate the micro-frontend modules into the existing infrastructure while maintaining a consistent and intuitive user interface.
- Implemented micro-frontend best practices, including clear API boundaries between modules, shared component libraries, and version control, ensuring smooth coordination between teams working on different parts of the website.
- Designed and developed micro-frontend modules that catered to specific functionalities, such as cannabis strain information, user reviews, product ordering, and educational content, in which each module had its own independent development and release cycle.
- Contributed to the optimization of the website's performance by adopting lazy loading techniques for micro-frontend modules, resulting in faster page loads and improved user experience.
- Ensured that the micro-frontend architecture aligned with Leafly's vision of empowering the cannabis marketplace, making it easier for over 7,800 brands and 4,600 retailers to connect with millions of shoppers every year.
- Worked on social justice initiatives, leveraging technology and data to support Leafly's commitment to building a fair and just cannabis industry.
- Continuously monitored and improved the website, addressing user feedback and incorporating new features, while adhering to the microfrontend principles of modularity and independence.
Frontend Engineer
Brainhub
- Responsible for creating and maintaining the website which showcases the company's platform and services, powered by AI
- Used React as the main framework for building the website, along with Next.js for server-side rendering and Tailwind CSS for styling. I also used TypeScript for adding type safety and ESLint and Prettier for code quality and formatting.
- Implemented various features and components for the website, such as the landing page, the hiring process, the technology stack, the blog and the contact form. I also added animations and transitions susing Framer Motion and React Spring to enhance the user experience and engagement.
- Followed the best practices of web development, such as responsive design, accessibility, performance optimization, SEO and testing. I used Chrome DevTools, Lighthoue, and WebPageTest for debugging and auditing the website. I also used Jest, react testing Library, and Cypress for unit, integration, and end-to-end testing.
- Collaborated with the backend engineers, the designers, and the product managers using Git, Github, Slack and Notion. I followed the agile methodology and participated in daily stand-ups, sprint planning, code reviews, and deployments.
- I also used GraphQL as the data query language to fetch and manipulate data from the backend API. I used Apollo Client as the GraphQ client library to integrate GraphQL with React. I wrote custom queries, mutationms, and subscriptions to handle different data requirements and scenarios.
Frontend Developer Intern, Frontend Developer
Garena
- Developed and implemented frontend interfaces for web applications using React, Angular, HTML, CSS and JavaScript.
- Collaborated closely with UI/UX designers to transform design mockups into functional and visually appealing interfaces, ensuring seamless user interactions.
- Implemented responsive designs and cross-browser compatibility to deliver consistent user experiences across various devices and platforms
- Utilized modern frontend frameworks and libraries to enhance develpment efficiency and maintainable codebase.
- Conducted code reviews, optimized performance, and resolved UI-related issues to ensure high-quality deliverables.
- Actively participated in Agile development methodologies, contributing to sprint planning, backlog grooming and daily stand-up meetings.
Education
Nanyang Technological University
Computer Science
My projects
Eden

Joined a team to develop Eden for connecting talents with their matching jobs as well as HR people looking for talents with the power of AI hiring process with Next.js, Tailwind CSS and GraphQL.
Role: Senior Frontend Engineer
Completed: 12/2023
Live project: https://edenprotocol.app/
- 1
- 2
- 3
Boards
- View board
 RomanShalakSenior Frontend Engineer (React, Next.JS, Typescript)Some Styling Issue on Experience Section
RomanShalakSenior Frontend Engineer (React, Next.JS, Typescript)Some Styling Issue on Experience Section
Similar profiles

Ibukunoluwa Popoola
Senior Frontend Engineer (React, Next.JS, Typescript)

Daniel Lopez
Senior Frontend Engineer (React, Next.JS, Typescript)

Andrii Stetsiuk
Senior Frontend Engineer (React, Next.JS, Typescript)
Umair Bashir
Senior Frontend Engineer (React, Next.JS, Typescript)

Stephen St.Pierre
Senior Frontend Engineer (React, Next.JS, Typescript)
 Welcome to Outdefine
Welcome to Outdefine
A free tokenized community dedicated to connecting global tech talent with remote job opportunities. Our platform is designed to help you connect, learn, and earn in the tech industry while providing the chance to collect DEF tokens. Join our vibrant community today and explore a world of possibilities for your tech career!
Join for free